から脱退します。
よろしいですか?
#3ではぷよぷよを降らせることまでやりました。
今回はぷよぷよの基礎動作、左右に動く、回転する、消える
この動作開発をしていきたいと思います。
この記事を最後まで読み進めるとあら不思議ぷよぷよの完成です!
それでは早速やっていきましょう!
SESSION2 : 「ぷよ」を左右に動かす

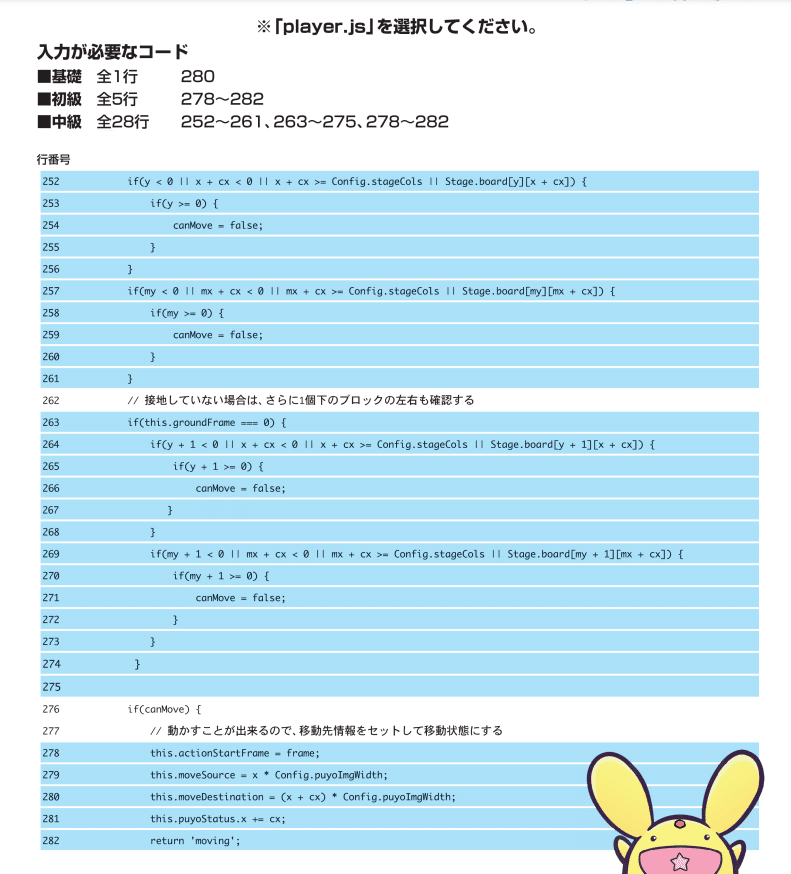
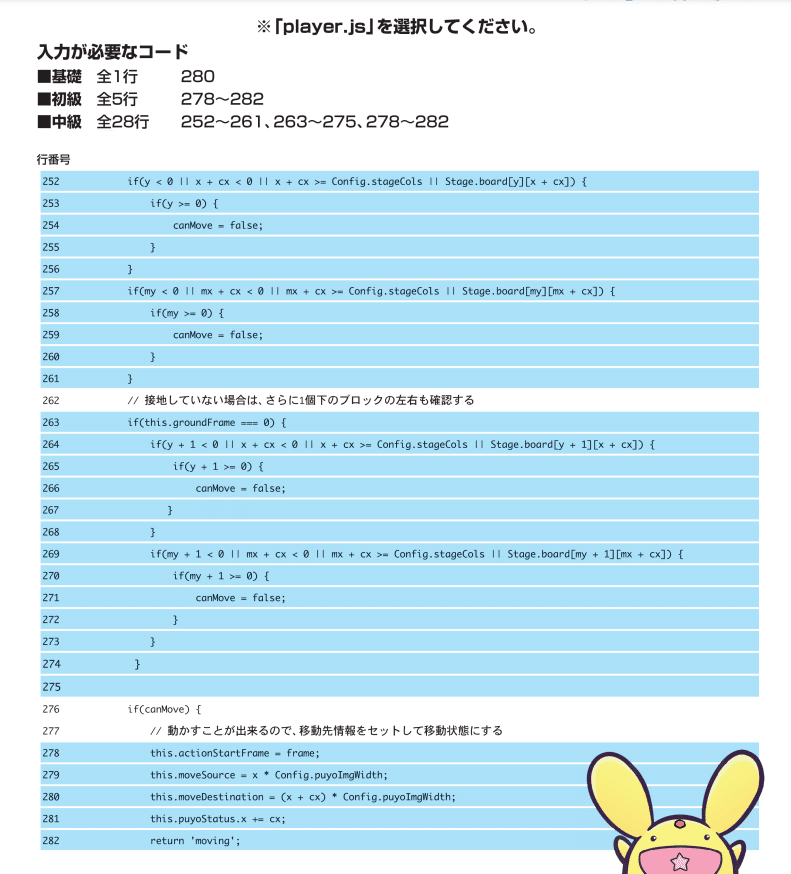
左サイドメニューから「player.js」を選択します。
基礎コースで入力するのは280行目の1行のみです。
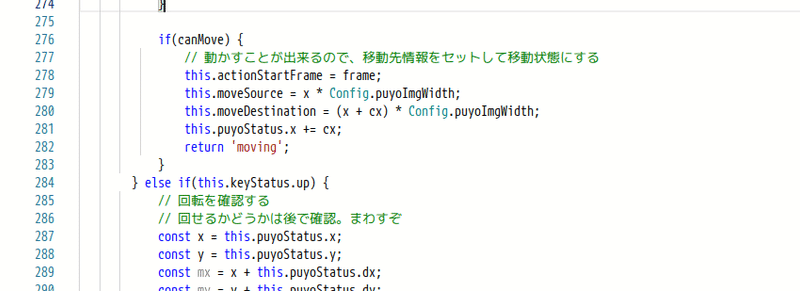
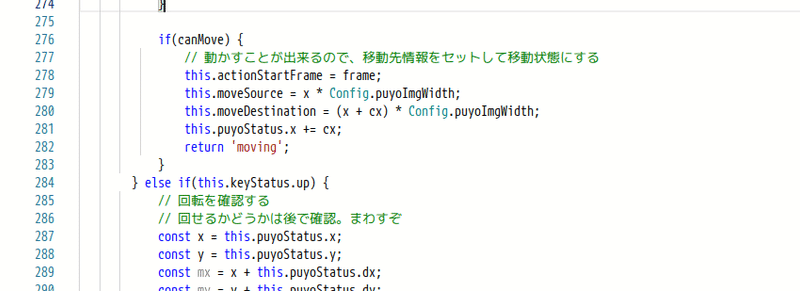
280行目に以下のコードを追加します。
this.moveDestination = (x + cx) * Config.puyoImgWidth;

コードを追加したらCtrl + Sで保存します。
ぷよぷよが降ってきたら、キーボードの「←」「➝」ボタンを押してみてください。動画のように左右に動けば成功です。
動画のように動かない場合はコーディングにミスがあるかもしれません。
その時は焦らず冊子をもう一度見直しましよう!
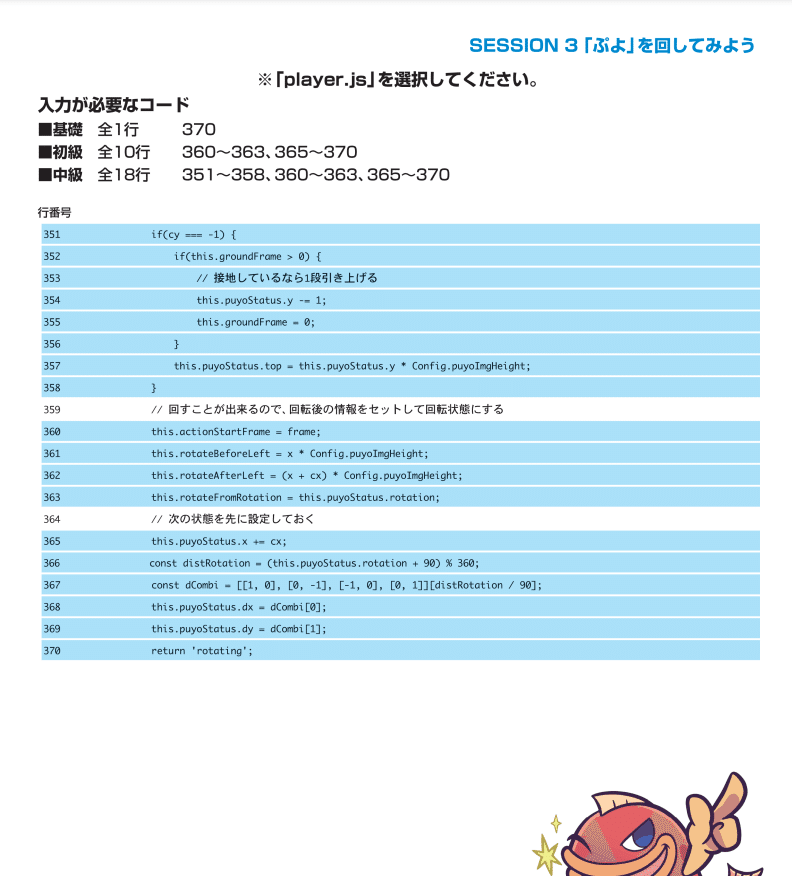
SESSION3 : 「ぷよ」を回してみよう
SESSION1, SESSION2で「player.js」を皆さんに編集してもらいました。
ここでjsとはなにか簡単に説明します。
jsとはJavaScriptファイルの拡張子です。これからhtmlというファイルも登場します。この2つの違いは何かというと、htmlは動作しない体全体、jsは歩く、食べるなどの動作を行わせるものだと思ってください。
SESSION1でぷよぷよを降らせ、SESSIO2では左右に動かすことができました。それも皆さんがjsファイルを編集したからです。
それではSESSION3に行きましょう!
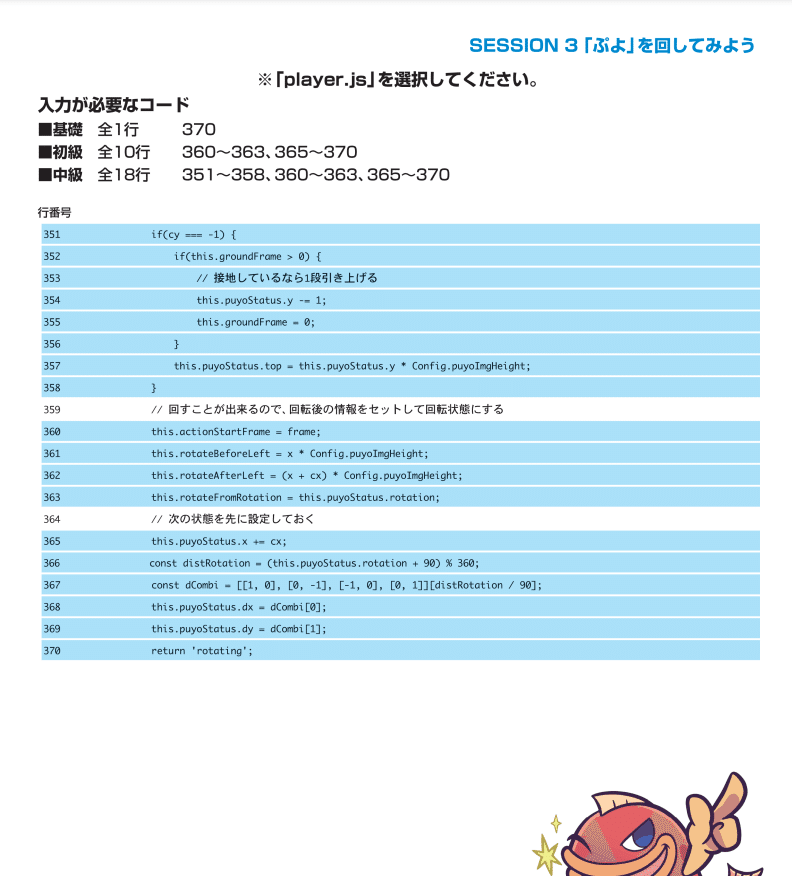
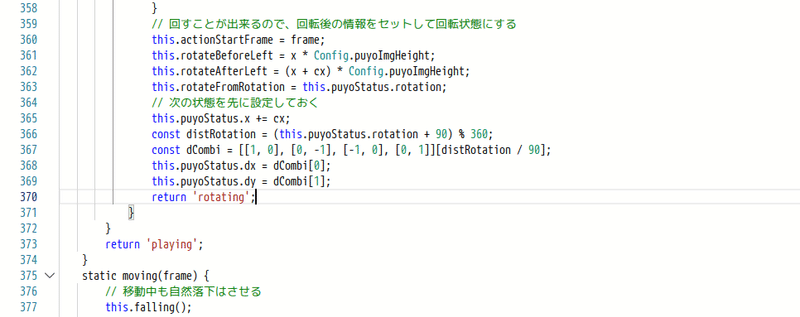
入力コードは「player.js」の370行目の1行のみです。

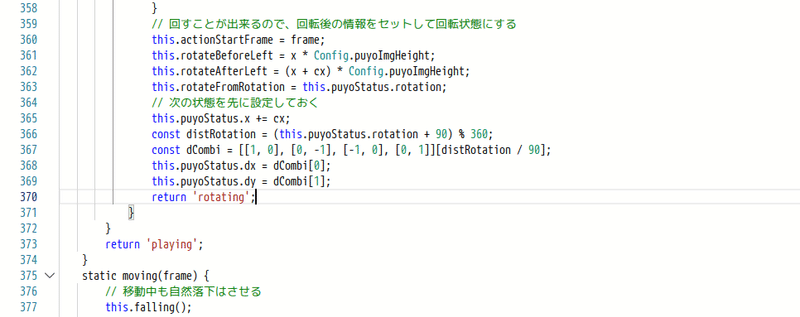
以下のコードを追加し、Ctrl + Sで保存します。
return 'rotating';
回転するには「↑」ボタンを押します。
動画のように回転すればSESSION3成功です!

SESSION4 : 「ぷよ」を消してみよう
SESSIO3では回転させることをしました。しかしぷよぷよは消えないと意味がありません。このままでは画面いっぱいになってゲームオーバーしてしまいます。そこでSESSION4ではぷよを消す処理を追加します。
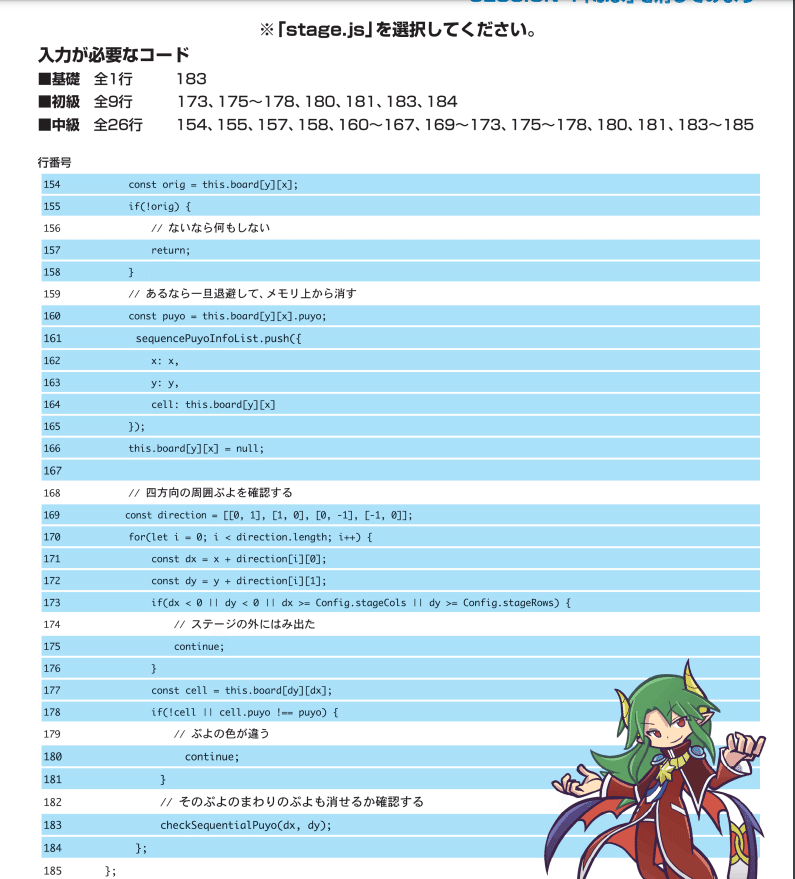
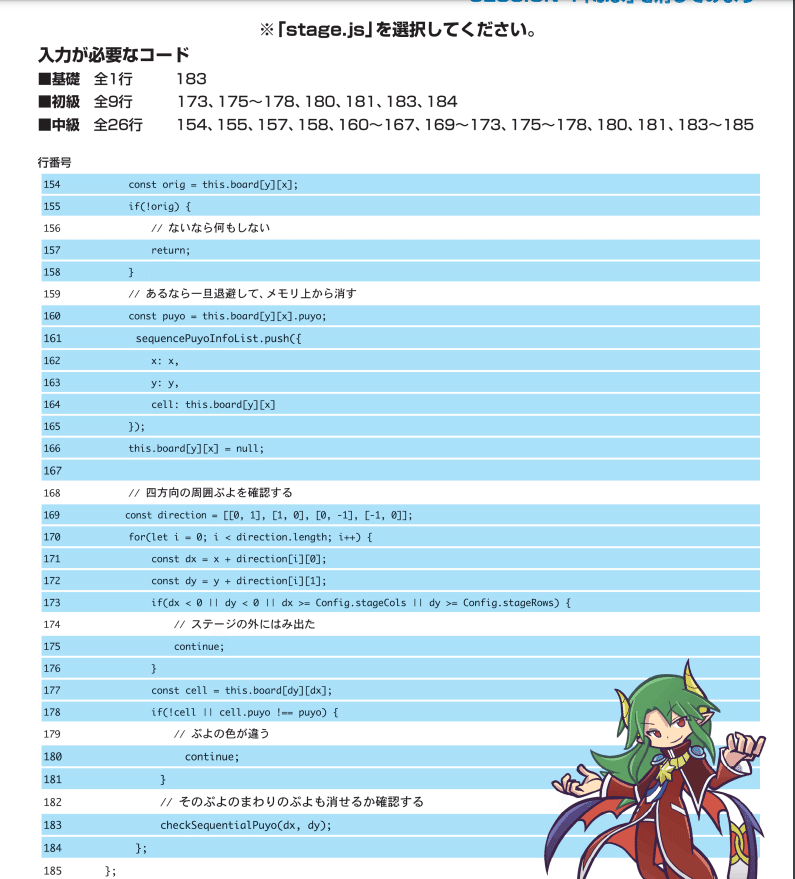
追加するコードは「stage.js」の183行目の1行です。

先程の「player.js」と別のファイルなので注意してください。
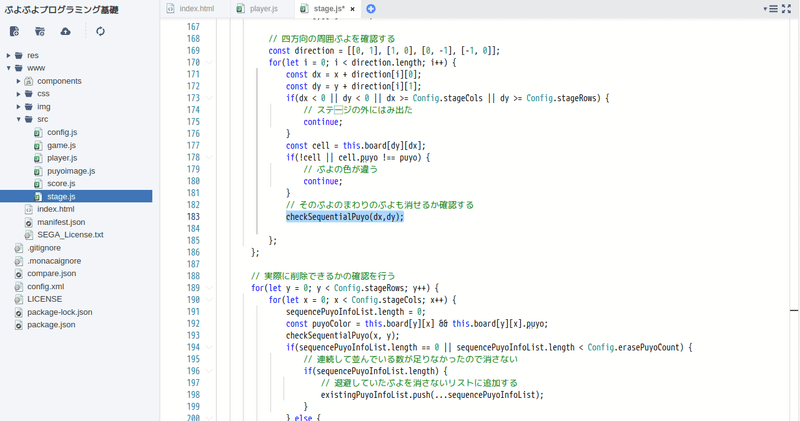
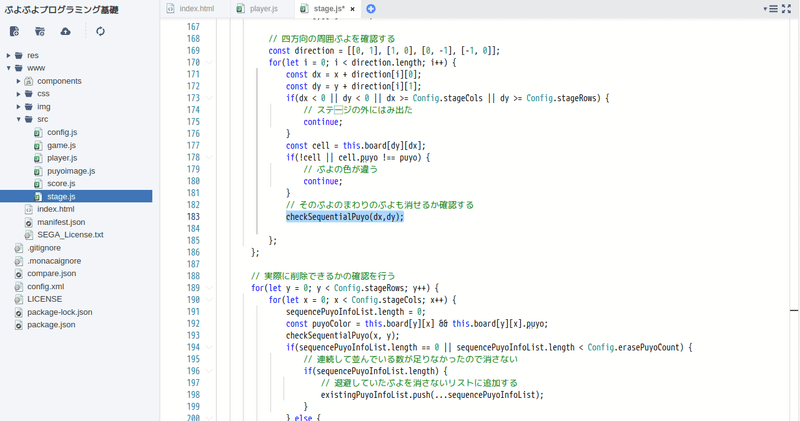
左のサイドメニューから「stage.js」をダブルクリックします。
183行目に以下のコードを追加してCtrl + Sを押して保存してください。
checkSequentialPuyo(dx,dy);

動画のようにぷよが消えましたか?
消えたらSESSION4成功です!
#4は以上になります。これで基礎コースは終了です!
#5ではSESSION5の「ぷよ」を変えてみよう!にチャレンジします!
背景を変えたり、落下スピードを変えたりできるので、楽しいセッションだと思います!
今回はぷよぷよの基礎動作、左右に動く、回転する、消える
この動作開発をしていきたいと思います。
この記事を最後まで読み進めるとあら不思議ぷよぷよの完成です!
それでは早速やっていきましょう!
SESSION2 : 「ぷよ」を左右に動かす

左サイドメニューから「player.js」を選択します。
基礎コースで入力するのは280行目の1行のみです。
280行目に以下のコードを追加します。
this.moveDestination = (x + cx) * Config.puyoImgWidth;

コードを追加したらCtrl + Sで保存します。
ぷよぷよが降ってきたら、キーボードの「←」「➝」ボタンを押してみてください。動画のように左右に動けば成功です。
動画のように動かない場合はコーディングにミスがあるかもしれません。
その時は焦らず冊子をもう一度見直しましよう!
SESSION3 : 「ぷよ」を回してみよう
SESSION1, SESSION2で「player.js」を皆さんに編集してもらいました。
ここでjsとはなにか簡単に説明します。
jsとはJavaScriptファイルの拡張子です。これからhtmlというファイルも登場します。この2つの違いは何かというと、htmlは動作しない体全体、jsは歩く、食べるなどの動作を行わせるものだと思ってください。
SESSION1でぷよぷよを降らせ、SESSIO2では左右に動かすことができました。それも皆さんがjsファイルを編集したからです。
それではSESSION3に行きましょう!
入力コードは「player.js」の370行目の1行のみです。

以下のコードを追加し、Ctrl + Sで保存します。
return 'rotating';
回転するには「↑」ボタンを押します。
動画のように回転すればSESSION3成功です!

SESSION4 : 「ぷよ」を消してみよう
SESSIO3では回転させることをしました。しかしぷよぷよは消えないと意味がありません。このままでは画面いっぱいになってゲームオーバーしてしまいます。そこでSESSION4ではぷよを消す処理を追加します。
追加するコードは「stage.js」の183行目の1行です。

先程の「player.js」と別のファイルなので注意してください。
左のサイドメニューから「stage.js」をダブルクリックします。
183行目に以下のコードを追加してCtrl + Sを押して保存してください。
checkSequentialPuyo(dx,dy);

動画のようにぷよが消えましたか?
消えたらSESSION4成功です!
#4は以上になります。これで基礎コースは終了です!
#5ではSESSION5の「ぷよ」を変えてみよう!にチャレンジします!
背景を変えたり、落下スピードを変えたりできるので、楽しいセッションだと思います!
更新日時:2023/03/18 19:53
(作成日時:2023/03/18 19:53)
(作成日時:2023/03/18 19:53)
コメント
非公開のコメント欄です。






